You can configure your own message style, if predefined styles are not enough.
To do this you can use detailed settings of the message colour and add HTML with structure and style description in the message body
What is HTML?
If you are new to HTML (like us) then here is a great introductory guide recommended by our more experienced users. Learn HTML Free in [2021] – Basic HTML Codes for Beginners
Thank you for your recommendation! 😉
How to set colours in the message?
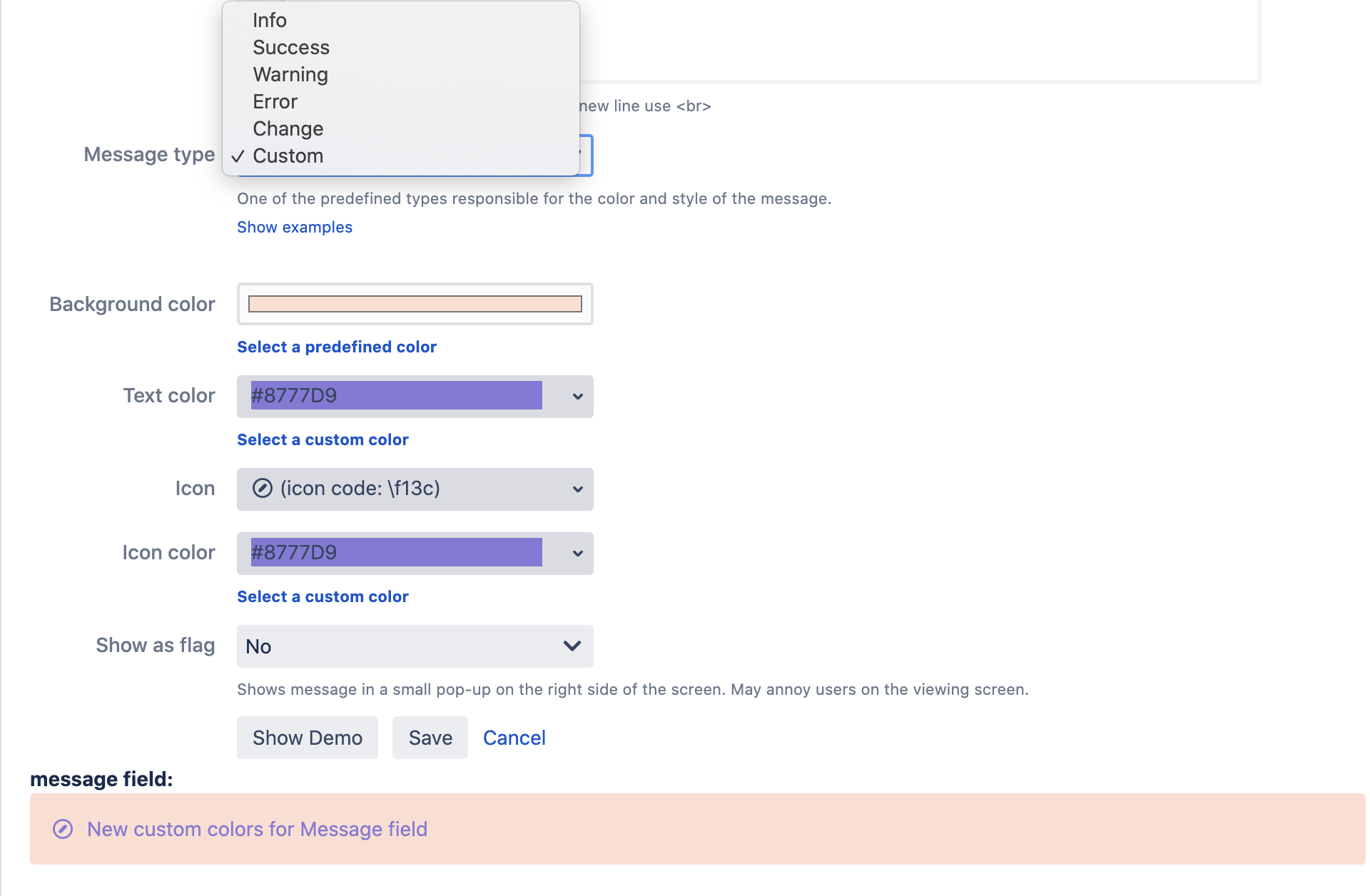
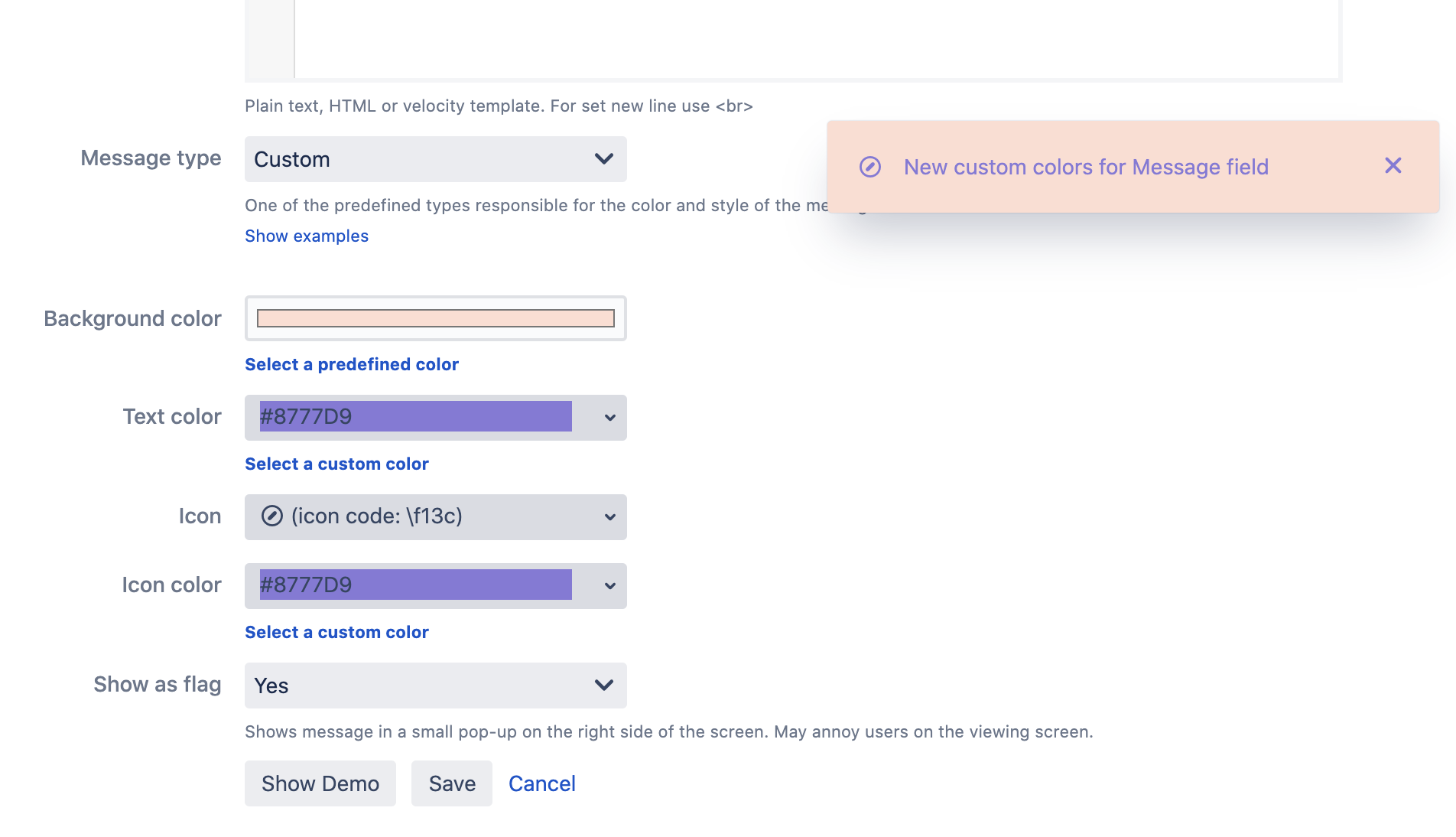
- Choose Message type ‘Custom’.
- Additional fields Background color, Text color, Icon, Icon color should appear.
- Choose predefined colours Atlassian.
- If you can’t find the right colour, press Select a custom color for manual colour selection.
Message colour can be set by code in dynamic templates.
How do I change the color of the text and background in a message?
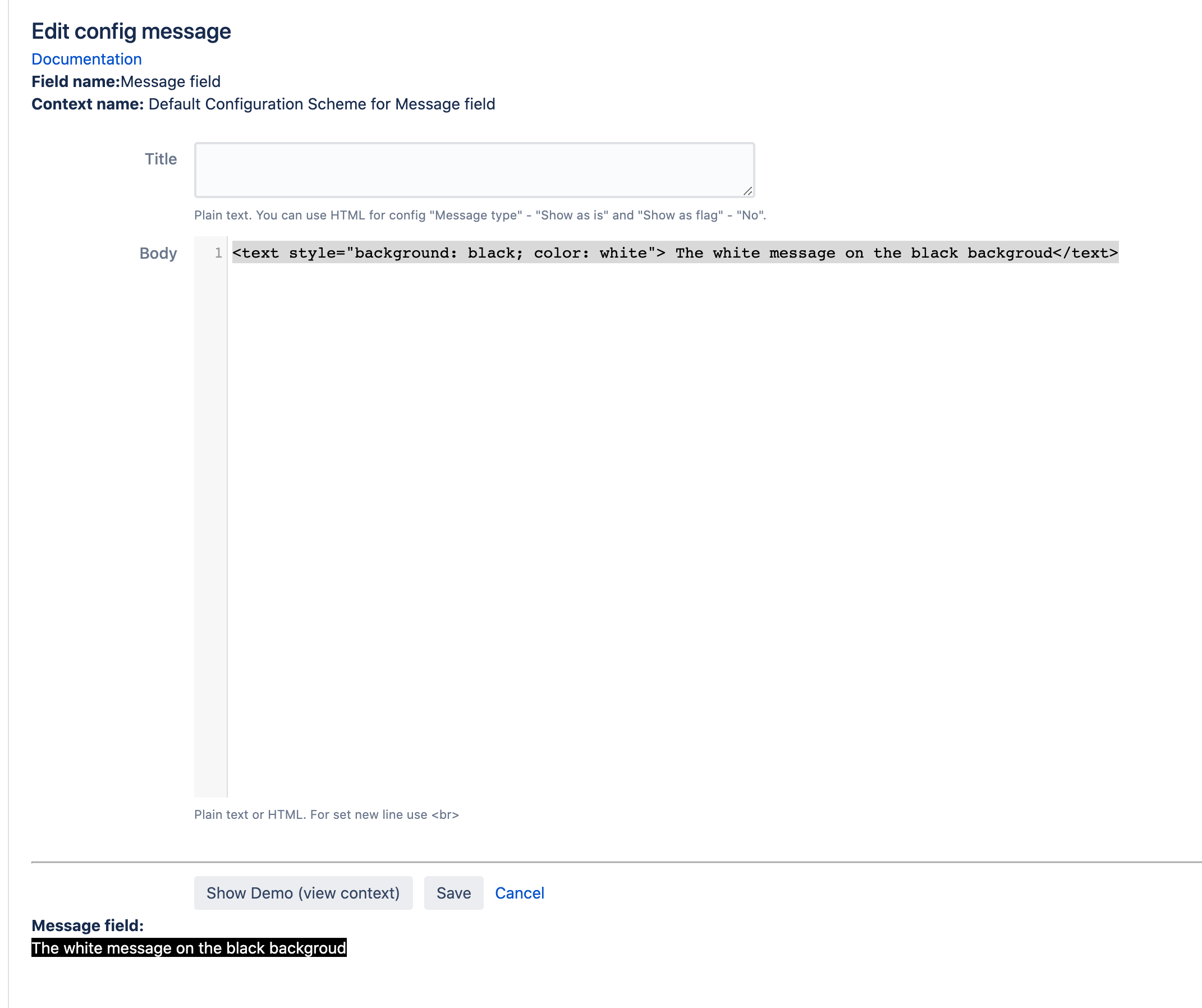
You can display any HTML as a message. To do this select the Message type ‘Custom’ in the field settings.
<text style="background: black; color: white"> The white message on the black backgroud</text>
Or hex colors
<text style="background: #000000; color: #FFFFFF"> The white message on the black backgroud</text>
Colors: htmlcolorcodes.com
Attlassian Design System: atlassian.design/foundations/color
How to add a scroll to a long message?

|

|
<div style="height: 200px; overflow-y: scroll;">
Long Message<br/>
Long Message<br/>
Long Message<br/>
Long Message<br/>
Long Message<br/>
Long Message<br/>
Long Message<br/>
Long Message<br/>
Long Message<br/>
Long Message<br/>
Long Message<br/>
Long Message<br/>
Long Message<br/>
</div>
 Message field
Message field


 Time in status | SLA | Timer | Stopwatch
Time in status | SLA | Timer | Stopwatch Switch to User + Delegating SU (Jira)
Switch to User + Delegating SU (Jira) Calculated fields (JBCF)
Calculated fields (JBCF) Timer field | SLA for Jira Cloud
Timer field | SLA for Jira Cloud Stopwatch for Jira Cloud
Stopwatch for Jira Cloud Time between dates for Jira Cloud
Time between dates for Jira Cloud Fields panel for Jira Service Management (JSM)
Fields panel for Jira Service Management (JSM) Display Linked Issues
Display Linked Issues User helper for JiBrok cloud apps
User helper for JiBrok cloud apps